Die wichtigsten Begriffe rund um Websites und Webdesign kurz erklärt
09. Juli 2021 - Internet

Unser kleines “Website-Glossar”
Manchmal versteht man nur Bahnhof, oder? Rund um das Thema Internetpräsenz trifft man immer wieder auf unbekannte Fachbegriffe – meist auf Englisch. Man könnte fast sagen, dass hier längs ein eigener Web-Jargon entstanden ist, welcher nicht immer leicht verständlich ist. Genau diesen Begriffen gehen wir auf den Grund und bringen etwas Licht ins Dunkel. In unserem Glossar / Wortverzeichnis liefern wir einfache Begriffserklärungen, die Ihnen beim Aufbau Ihrer Website helfen und vielleicht auch den Experten die ein oder andere hilfreiche “Übersetzung” bringen.
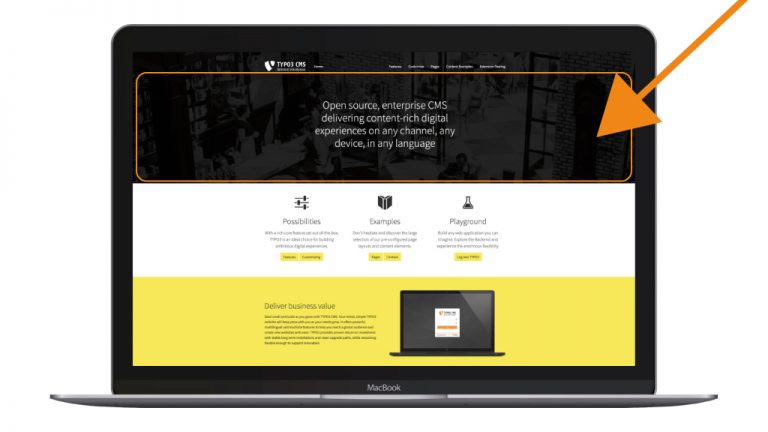
Above the Fold
Hiermit ist der Teil einer Webseite gemeint, der auf den ersten Blick (ohne Scrollen) zu sehen ist. “Fold” bedeutet übersetzt Falz(linie) und meint ursprünglich eine Kante auf einem Papier. Im übertragenen Sinne ist das also im Browser die untere Kante des Fensters.
Analyse-Tool
Man kann auch “Reporting-Tool” sagen. Mit einem Analyse-Tool messen Sie die Anzahl der Seitenbesucher und auch deren Verhalten auf Ihrer Website. Ein sehr bekanntes Analyse-Tool ist Google Analytics. Sie können ablesen, wann wieviele Besucher auf ihre Website kommen, auf welchen Unterseiten sie sich bewegen und wie lange sie sich dort aufhalten. Auch woher diese kommen wird analysiert. Also beispielsweise ob diese durch selbständige Eingabe der Internetadresse, über Werbeanzeigen oder über Social-Media-Plattformen bei ihnen gelandet sind.
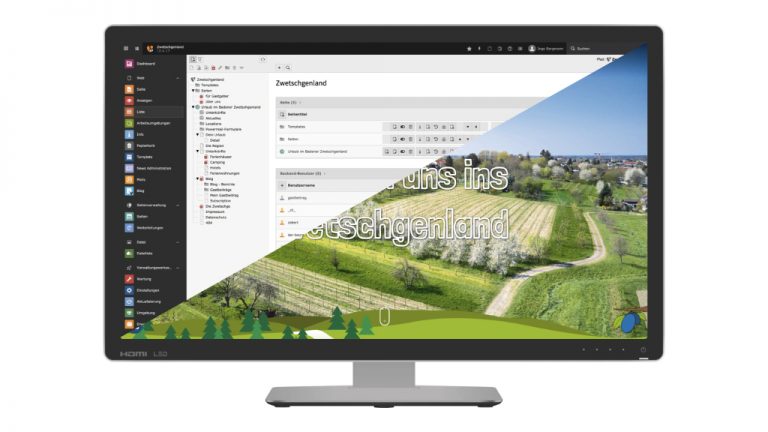
Backend / Frontend
Das Backend ist der Teil einer Internetpräsenz, der für den Besucher nicht sichtbar ist, sondern nur im Bearbeitungsmodus z.B. der TYPO3-Website oder des Onlineshops.
Im Umkehrschluss hierzu, bezeichnet man alles was ihre Besucher sehen als “Frontend”.
Baukastensystem
Das ist die Bezeichnung für Plattformen über die Sie Ihre Website erstellen können ohne Programmierkenntnisse zu benötigen. Man nennt diese auch Web-Baukasten oder Page-Builder. Hier gibt es jede Menge Designvorlagen aus denen Sie wählen können und die nur noch mit Ihren individuellen Inhalten befüllt werden müssen.
Da Websites, die mit einem Baukastensystem erstellt wurden, auf Designvorlagen zugreifen, die auch von anderen genutzt werden, kann die Darstellung eines Unternehmens oder einer Leistung hier nicht so individuell sein, wie bei einem individuell erstellten Template.
Bild (Jimdo) // Artikel: t3n.de/news/homepage-baukasten-517201/
Bot
Der Begriff wird in Verbindung mit Suchmaschinen genannt und ist die Kurzfassung für “robot”, also Roboter. Es sind Computerprogramme, die weitgehend automatisch Seiten aufsuchen, um deren Inhalte zu lesen und nach einem bestimmte Berechnungsverfahren in Suchergebnissen zu reihen. Sie sind dabei nicht auf eine Interaktion eines menschlichen Nutzers angewiesen.
Call to Action (CTA)
Call-to-Action ist ein Marketingbegriff, der in der Werbung und im Verkauf weit verbreitet ist und eine Handlungsaufforderung darstellt. Es bezieht sich auf jedes Mittel, das dazu bestimmt ist, eine sofortige Reaktion zu bewirken oder einen sofortigen Verkauf zu fördern. Auf Ihrer Webseite wird der Besucher zum nächsten Schritt bewegen. Ein Button mit der Beschriftung “Jetzt kaufen” ist ein Beispiel für CTA. Aber auch ein Button “Mehr lesen” unter einer Vorschau für einen Blog-Artikel ist üblich.
CMS (Content Management System)
Ein Content-Management-System ist eine Software zur Inhaltsverwaltung einer Website. Die Bearbeitung der Inhalte erfolgt zumeist über ein “Backend”. Hier nehmen Sie die Änderungen und Aktualisierungen ihrer Website vor. Für die Inhaltspflege innerhalb eines CMS benötigen Sie keine Programmierkenntnisse.
Cookie Consent
Beim "Cookie Consent" handelt es sich um eine Zustimmung für die Nutzung von Cookies. Diese betrifft heute einzelne Cookies und damit verbundene Funktionen. Früher wurden zum Teil "Zustmmen"-Buttons verwendet, die global für alle Cookies eine Zustimmung erteilt haben. Dies ist heute unüblich und solte nicht mehr verwendet werden.
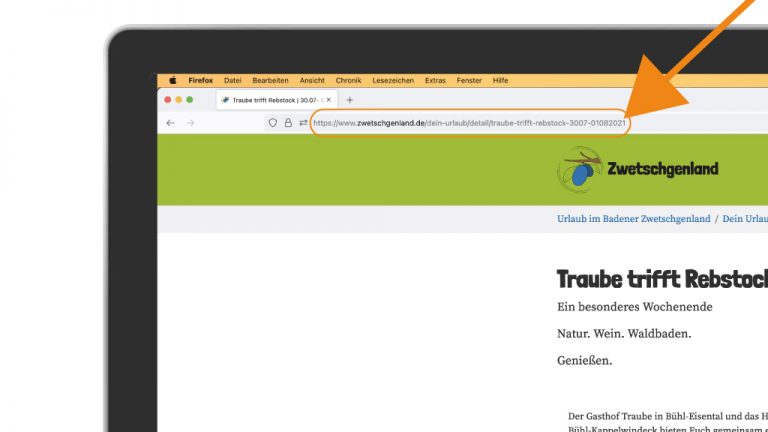
Domain
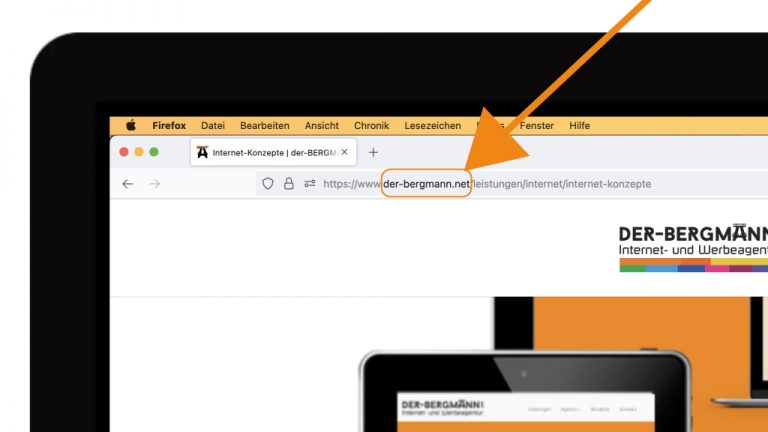
Das ist die unverwechselbare, einmalige und eindeutige Internetadresse, zum Beispiel. “der-bergmann.net”.
Der Domainname ist, in der Regel und soweit noch verfügbar, frei wählbar.
Eine Domain unterteilt sich in folgende Bereiche (erklärt an unserer Domain):
"www" ist die Thrid-Level-Domain
"der-bergmann" ist die Second-Level-Domain
"de" ist die Top-Level-Domain
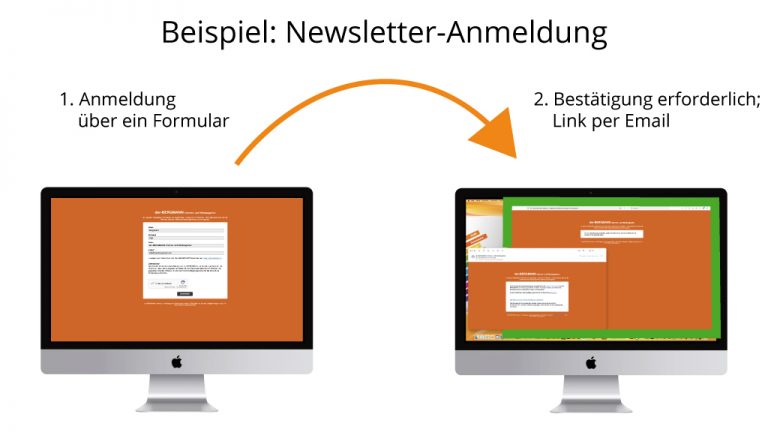
Double-Opt-In
Hierbei handelt es sich um ein ausdrückliches Zustimmungsverfahren, bei dem der Nutzer doppelt bestätigen muss, dass Sie ihm E-Mails schicken dürfen. Wenn Sie auf “Newsletter abonnieren” klicken bekommen Sie zum Beispiel anschließend eine E-Mail zugesendet mit einem Link, auf den Sie nochmal klicken müssen um auch wirklich diesen Newsletter zu empfangen.
H1, H2, H3
Das ‘H’ steht für ‘Heading’ (Überschrift) und die Zahlen für die unterschiedlichen Gliederungsstufen. H1 ist hierbei die höchste Stufe, danach kommen H2 und H3.
H1 ist die wichtigste, die größte Überschrift in einem Text einer Webseite. Diese bezeichnet den darauf folgenden Inhalt, in dem mit dieser Überschrift direkt in Verbindung stehende Schlagworte vorkommen sollten.
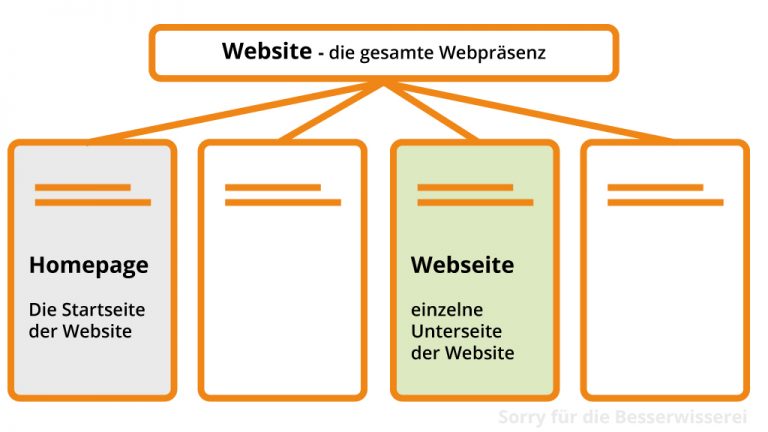
Homepage
Definition Website – Homepage – Webseite
In unserem deutschen Sprachgebrauch werden diese Begriffe, fälschlicher Weise, oft gleichgesetzt. Aber wenn man die englische Wortherkunft betrachtet, gibt es einen Unterschied: Im Englischen ist mit “Homepage” nur die Startseite einer Website gemeint. Als “Website” hingegen wird die gesamte Website mit all ihren Unterseiten bezeichnet. Bei der “Webseite” handelt es sich um eine der Unterseiten Ihrer Website.
Hosting und Domain
Oft werden diese beiden Begriffe als Synonym verstanden, was aber eigentlich nicht richtig ist.
Bei der “Domain” spricht man von der Web-Adresse, mit der Nutzer eine Website aufrufen. Mit “Hosting” hingegen ist der Service gemeint, alle Dateien einer Website abzuspeichern und zu verwalten.
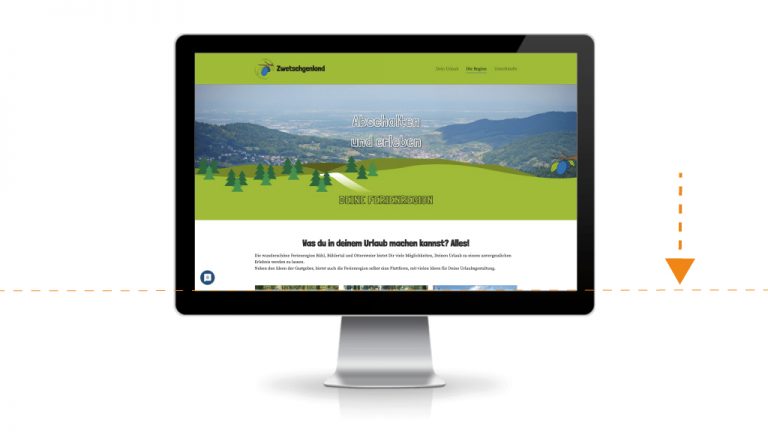
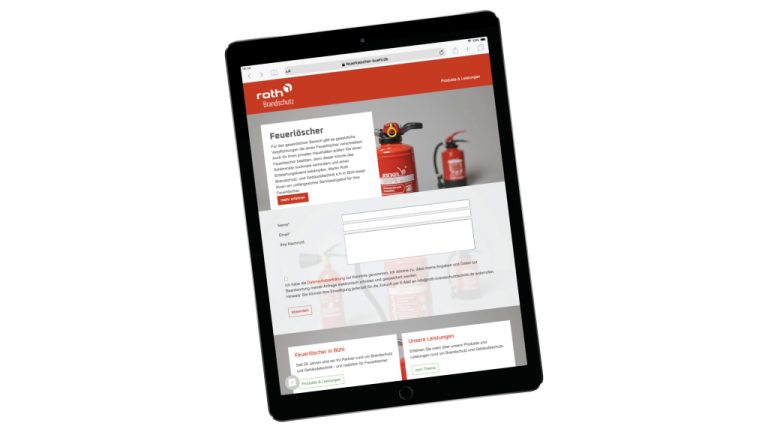
Landingpage
Die Landingpage (oder Zielseite), ist eine speziell eingerichtete Webseite auf der Sie nach Klicken auf ein Suchergebnis oder einer Werbung landen. Sie stellt meist ein Angebot vor und ist für eine Zielgruppe möglichst ablenkungsfrei und zielorientert optimiert. Das Zel ist in der Regel eine Handlungsaufforderung (kaufen, anmelden, reagieren, etc.). Auf einer Landingpage ist daher in der Regel keine unnötige Navigationsleiste zu sehen.
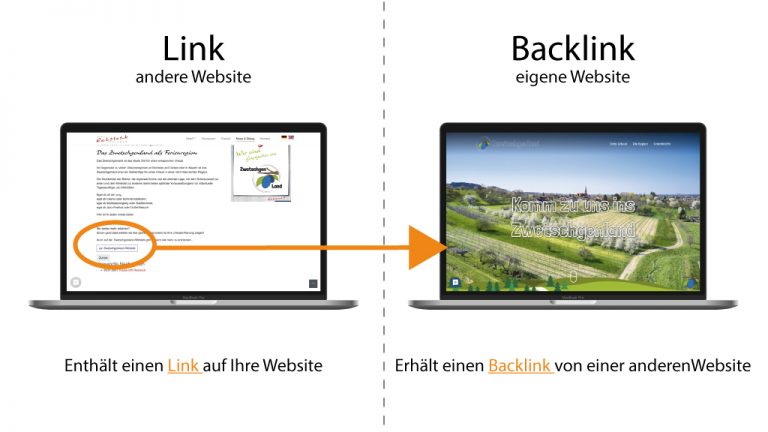
Link
Kurzform von “Hyperlink”. Über einen Link navigieren Sie im Internet durch verschiedene Seiten. Es ist ein Querverweis in einem Text der den Sprung zu einem anderen elektronischen Dokument oder an eine andere Stelle innerhalb eines Dokuments ermöglicht. Wenn dieser Hyperlink ausgeführt wird, wird automatisch das darin angegebene Ziel aufgerufen.
Lorem Ipsum
Wenn eine neue Webseite erstellt wird erscheinen oft vorgegebene Textabsätze die einen sogenannten Blindtext beinhalten. Dieser Blindtext ergibt keinen echten Sinn und ist einfach austauschbar. Durch diesen Blindtext ist aber bereits nachvollziehbar, wie die Seite später aussehen könnte und hierfür wird diese Scheinsprache als “Platzhalter” verwendet.
One-Page-Design
Hier sind die Inhalte ihrer Website auf einer einzelnen Seite untergebracht. Der Seitenbesucher muss hier nur scrollen und nicht klicken.
Je nach Menge des für die Internetpräsenz geplanten Inhalts und deren Struktur kann ein One-Pager sinnvoll oder eher unpraktisch sein.
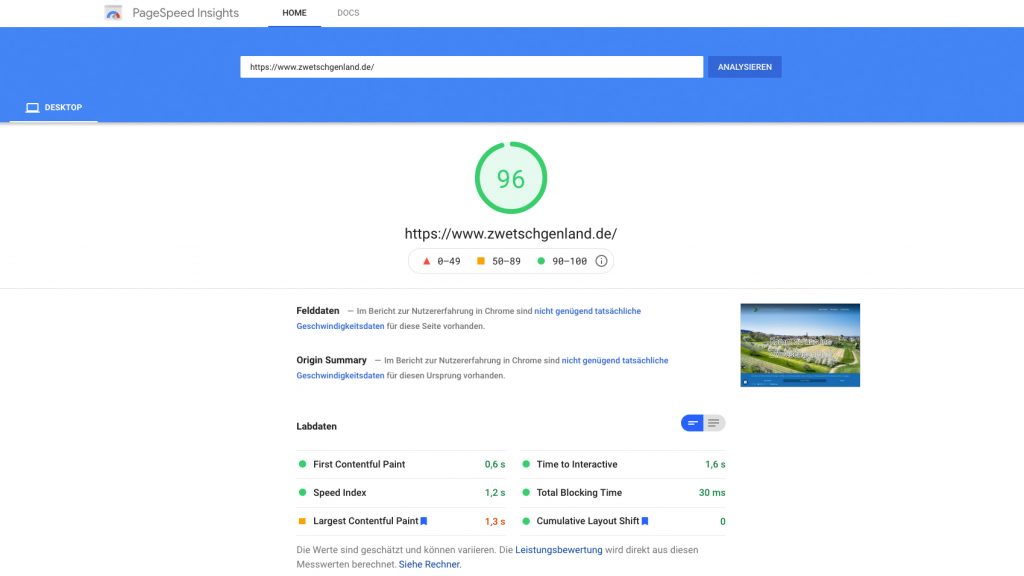
Page Speed
Dieser Begriff meint die Seitengeschwindigkeit bzw. die Ladegeschwindigkeit, also wie schnell eine Seite lädt und die Inhalte vollständig angezeigt werden können.
Die möglichst Ladezeit der einzelnen Seiten einer Website ist einer der Teile, der zu einem optimalen Suchmaschinen-Ranking beiträgt.
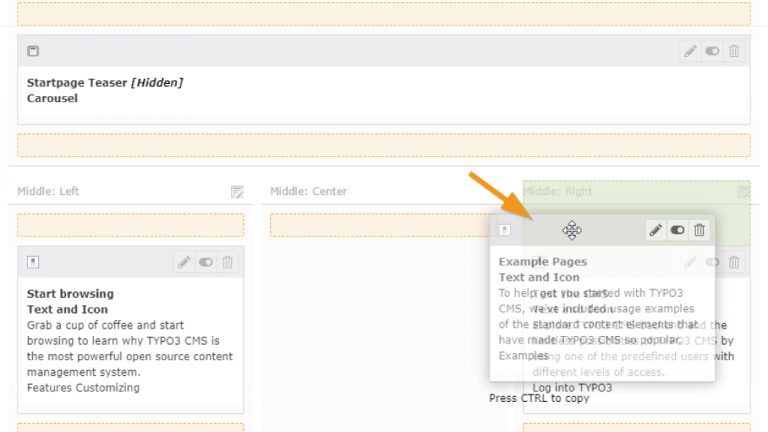
Plugin / Extension / Erweiterung
Hierbei handelt es sich um eine optionale Software-Komponente, die ein Internet-Projekt erweitert oder verändert.
Je nach verwendetem System können die Bezeichnungen variieren. Innerhalb des Content-Management-Systems TYPO3, zum Beispiel, nennen sich Plugins “Extensions” oder Erweiterungen.
Referral, Referral Traffic
Bedeutet Verweis oder auch Empfehlung. Wenn jemand Ihre Website verlinkt (z.B. auf Facebook), dann ist das ein Referral. Dadurch erhalten sie sogenanten Referral Traffic, also unbezahlten Besucherverkehr, der durch anklicken des Links erfolgt.
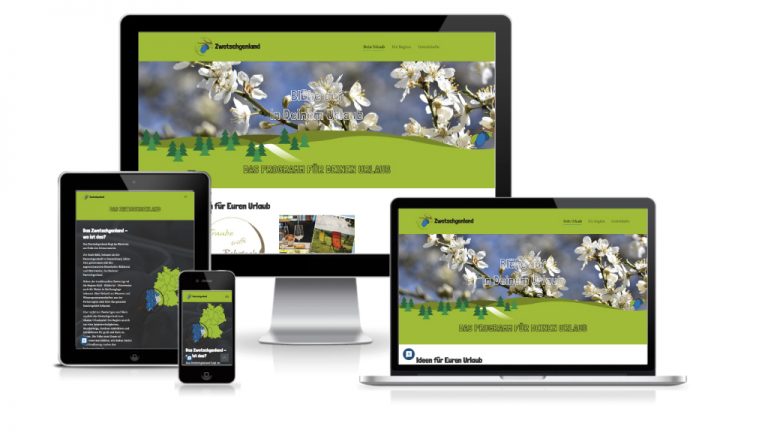
Responsive Design
Übersetzt bedeutet “Responsive” reagierend. Hiermit ist die Eigenschaft einer Website gemeint, sich automatisch auf verschiedene Bildschirmgrößen einzustellen. Die Darstellung passt sich auf unterschiedlichen Endgeräten (z.B. Smartphones, Tablets, Desktops) so an, dass sie für die jeweilige Bildschirmgröße ideal ist und die Inhalte optimal gelesen werden können.
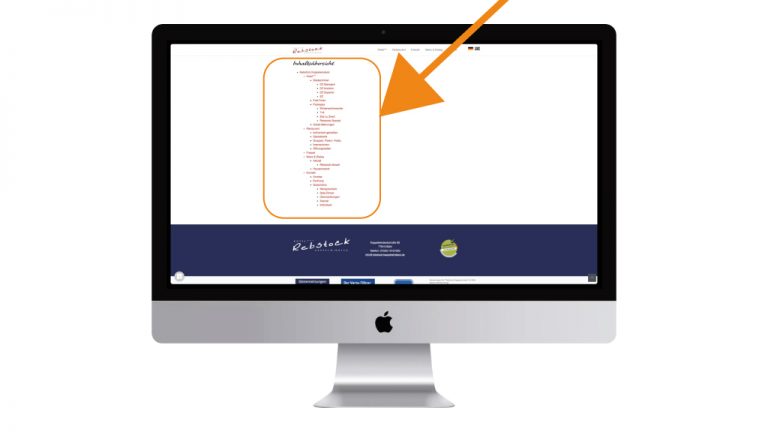
Sitemap
Als Sitemap wird die vollständige Darstellung aller Einzeldokumente eines Internetauftritts bezeichnet. Im Idealfall wird auch die hierarchische Verknüpfung der Seiten angezeigt. Suchmaschinen haben es hierdurch leichter, die einzelnen Unterseiten Ihrer Website zu erkennen und zu indexieren.
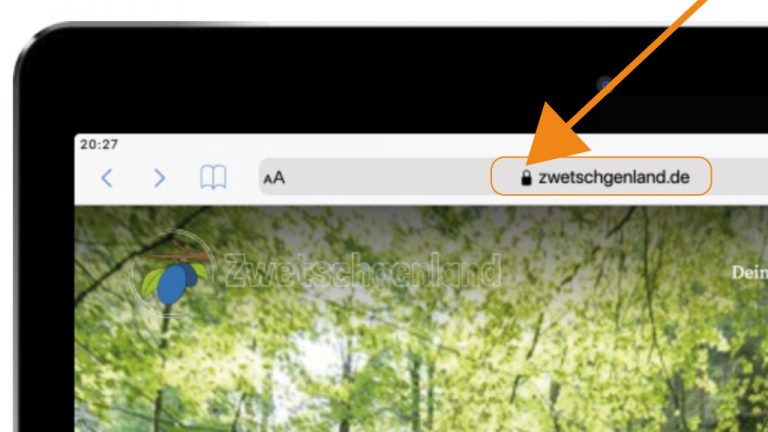
SSL-Verschlüsselung
‘SSL’ steht für “Secure Sockets Layer” und ist ein Verschlüsselungsprotokoll zur sicheren Datenübertragung im Internet. Ob Website mit SSL verschlüsselt übermittelt wird, erkennen Sie an dem kleinen Sicherheitsschloss neben der Adresszeile oben im Browserfenster. Viele Browser lassen heute den Zugriffauf unverschlüsselte Websites nur noch nach Zustimmung zu.
Suchmaschine
Eine Suchmaschine ist ein Programm zur Recherche von Dokumenten die in einem Computer oder einem Computernetzwerk gespeichert sind.
Für viele ist Google “die Suchmaschine”. Es gibt jedoch noch viele Weitere, wie zum Beispiel Bing, DuckDuckGo und viele mehr…

Template
Übersetzt "Vorlage" oder “Schablone”.
Hierbei handelt es sich um Vorlagen die in der Entwicklung / Programmierung einer Website erstellt oder angepasst werden. Somit entstehen für definierte Bereiche Vorlagen, die als Raster genutzt werden können, um dann nur noch mit Inhalten befüllt zu werden. Diese Templates können dann für allle Unterseiten mit gleichem Raster verwendet werden. Innerhalb eines CMS ist es ein weiterre Vorteil, dass sich Anpassungen am Template gleich auf ale Unterseiten auswirken, die dieses verwenden.
Textanker
Ein Textanker ist ein, in der Regel durch eine ID, definierter Bereich innerhalb einer Webseite. Links können dann innerhalb der Website - also innerhalb des gesamten Projekts - oder auch "von extern" auf die per ID definierte Position der jeweiligen Seite gesetzt werden. Damit sprinngt der Besucher nach Klick auf einen Anker-Link direkt an die gewünschte Stelle Ihre Website, was zusätzliches scrollen und suchen vermeidet.
Traffic
Übersetzt “Verkehr”. Es gibt indirekten, direkten referral und social Traffic. Man nutzt diesen Begriff für die Besucherströme die auf ihrer Website landen. Desweiteren lässt sich zwischen bezahltem und kostenlosem Traffic unterscheiden, wobei der bezahlte Traffic der ist, der durch Werbeanzeigen entsteht. Kostenlosen Traffic erhalten Sie zum Beispiel durch Klicks auf geteilte Links in Social Media, Links in Emails oder in Suchergebnissen - oder wenn die URL direkt im Browserfenster eingetippt wird.

UX
Der Begriff “User Experience” umschreibt alle Aspekte der Eindrücke und das Erlebnis eines Nutzers bei der Interaktion mit einem Dienst, einer Umgebung oder Einrichtung. Es sind die Erfahrungen eines Nutzers während er Ihre Website besucht und verschiedene Funktionen nutzt. Sie sollte möglichst gut sein, damit Seitenbesucher sich auf ihrer Webseite gut zurecht finden, was im Bereich der Analyse durch eine längere Aufenthatsdauer oder auch die Nutzung von CTAs wiederspiegelt. Wenn das so ist, spricht man von hoher Benutzerfreundlichkeit oder guter Usability.

Webhosting
Host heißt übersetzt “Gastgeber”. Webhosting ist die Bereitstellung des Speicherplatzes (Webspace) und die Unterbringung von Websites auf eine Server.
Webspace
Der Begriff Webspace beschreibt einen Speicherplatz für Dateien auf einem Server, auf den über das Internet dauerhaft zugegriffen werden kann.
Widget
Hierbei handelt es sich um Erweiterungen für Ihre Website, die oft in Form von Code-Snippets, von externen Quellen, eingebunden werden. Mit diesen Widgets können Sie ihre Website genau mit den Funktionen ausstatten, welche Ihr Projekt benötigt. Häufig genutzte Widgets sind z.B. Wetter-Dienste, Bewertungs-Portale oder ähnliche Extras.
Im gezeigten Beispiel werden Widgets für “Wetter” und “Gäste-Bewertungen” verwendet.









































Die Kommentarfunktion ist für diesen Artikel deaktiviert.
0 Kommentare